PNG画像ファイルをLinuxコマンドで圧縮する方法とその導入手順を調べて記事にしました。
ブログを更新しようと思って記事を書き始めると気づくことがありました。
あれ?スクショってどうやって撮るの?しかしこれはすぐに偉大なる先人様によって解決しました。ありがたや〜。
あれ?Chromebookってスクショどうやって撮るの?
— にゃぁ㌠ (@meow_dqx) 2019年4月15日
しかし、スクショを撮って保存すると出来上がるPNGファイルは、当たり前ですが、大変ファイルサイズが大きいです。
Windows10ではpngquantのコマンドライン版を右クリックのサブメニューから呼び出せるようにしてあるので、比較的簡単に圧縮作業はこなせていたのですが、Chromebookでは皆さんどうしているのかなー?とすこし調べたのですが、Webサービスを使っている様子?
いやいや、まってそんなw(真顔とか思って。結構な時間、調べたんですけど、なんかもう情報が古くて調べたら判るどころの話じゃなかったw
でも、なんとかChromebookだけでPNG圧縮できるようにしたのでメモしておきます。
Crostiniを導入
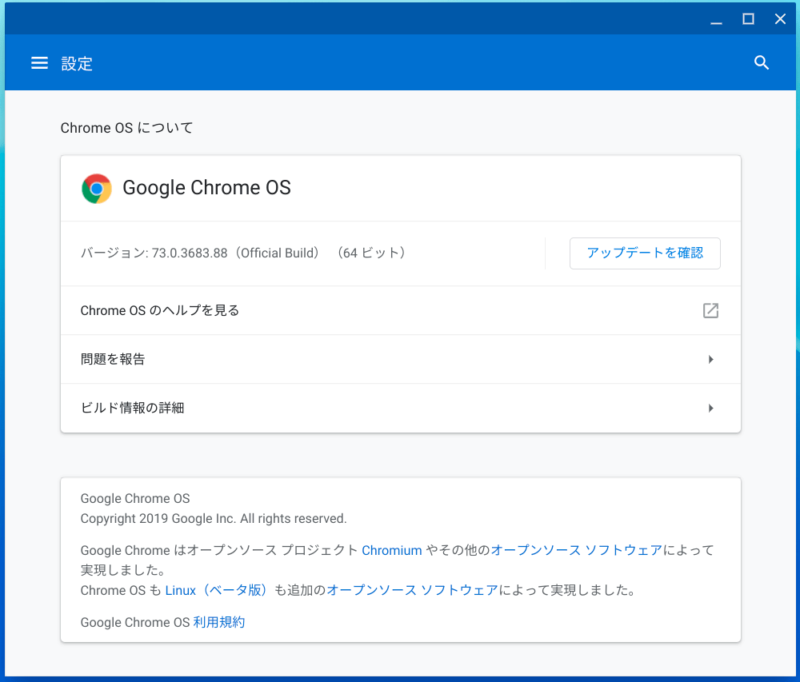
まず検証した環境としてはChromeOS 73の公式ビルドです。

ChromeOSの73ではLinuxコンテナ(Crostini)が利用できるので、Linux版のpngquantを利用します。
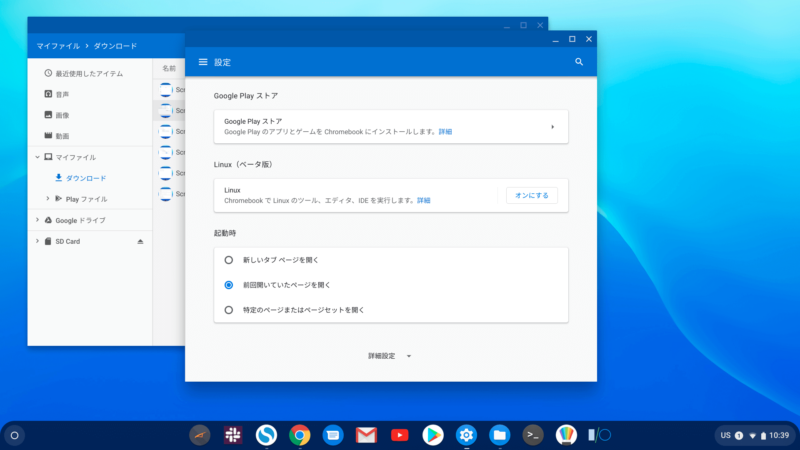
Crostiniをまだ導入してない場合は設定パネルからポチッとするとインストールできます。

オンにするをタップ。
2分くらいかな、わりとすぐ終わります。
CrostiniはLinuxコンテナという技術で実現されていて、大雑把に言うと安全なLinux環境エミュレータのようなもの?と理解していますが、正確に知らなくてもなんとかなる。うん。
Windows10でいうところのパワーシェルにあたるものと思えばよいです。正確には違いますが、そういうフィーリングです。
準備
更新
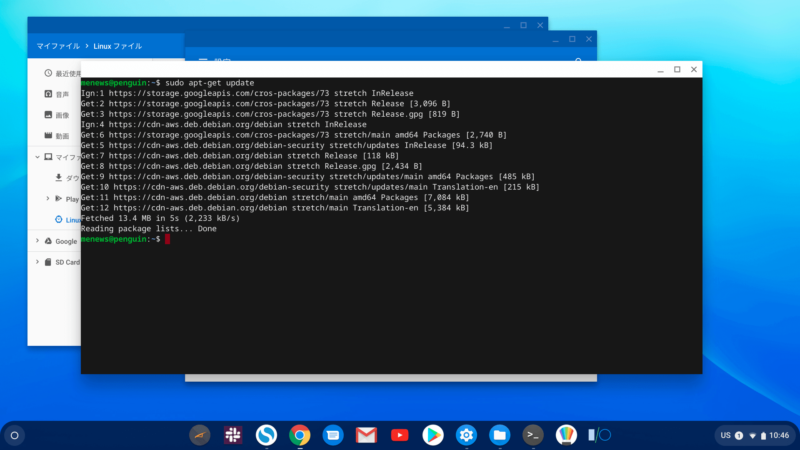
まず、正常にLinuxを動かすために、Linuxコマンド群をアップデートします。
sudo apt-get update sudo apt-get upgrade
わりと時間がかかるので、コーヒーでも淹れながら待ってました。
コンパイラの導入
Linux用の実行ファイルのバイナリも配布されてるようなんですけど、どれ使ったらいいかわからなかったので、ソースコードを入手して、Chromebook 内で作ることにしました。
$ sudo apt-get install pngquant
もっとしらべたらすぐわかったw
ソースコードを実行できるファイルにするにはコンパイルという変換作業が必要になるので、その変換用のコマンドを導入します。
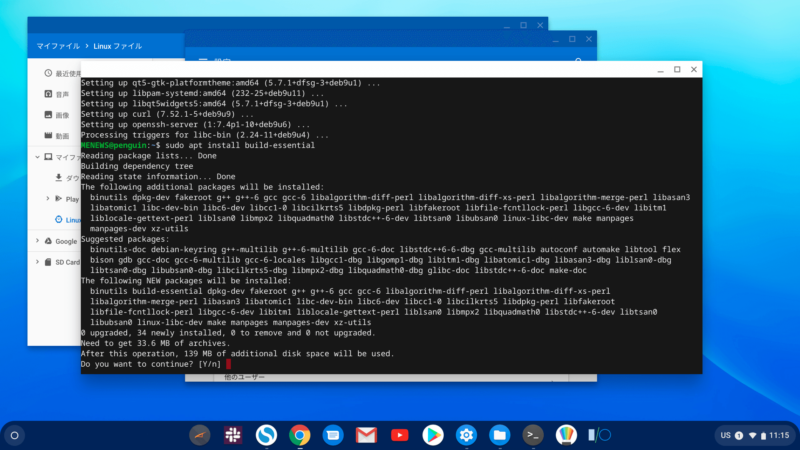
sudo apt install build-essential

続けますか?ってところどころ聞かれますが「y」と入力してエンターする簡単なお仕事です。

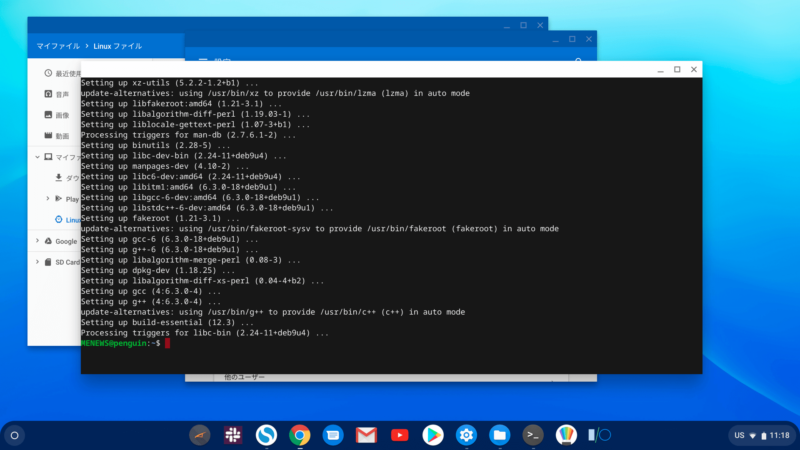
コンパイラが導入できました。
ソースコードの入手とコマンドの作成
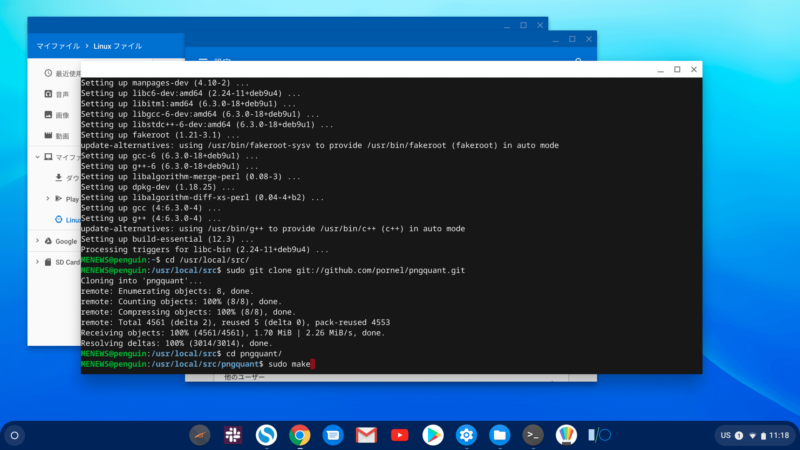
sudo git clone git://github.com/pornel/pngquant.git
インターネット上にあるソースコード置き場から最新ソースコードを取得するコマンドgitでソースコードをChromebookのローカルに保存します。

これはね、すぐおわります。
あとは取得したソースコードに含まれるコンパイル用の設定ファイルにアクセスできるようにカレントディレクトリを移動してmakeコマンドでコンパイルします。
cd pngquant sudo make

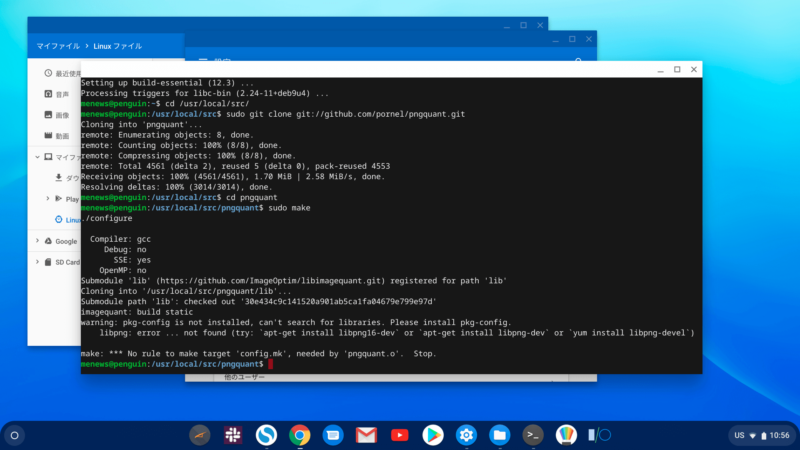
もしmakeしたときに、pngquant.o がなんか欲しすぎるのでストップした、みたいになったら、
sudo apt-get install libpng-dev
を実行したあと、もう一度makeコマンドを実行してください。

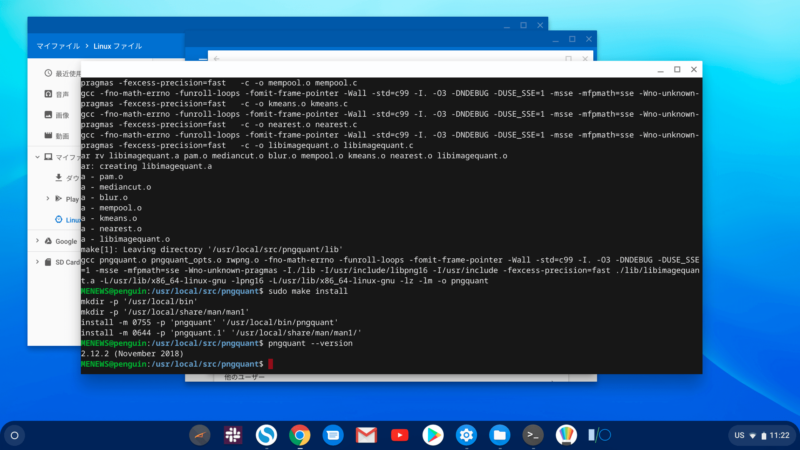
makeが終わったらあとはインストールするだけです。
sudo make install pngquant --version
ちゃんとインストールされたかをバージョン表示で試してみても良いと思います(*´꒳`∩)
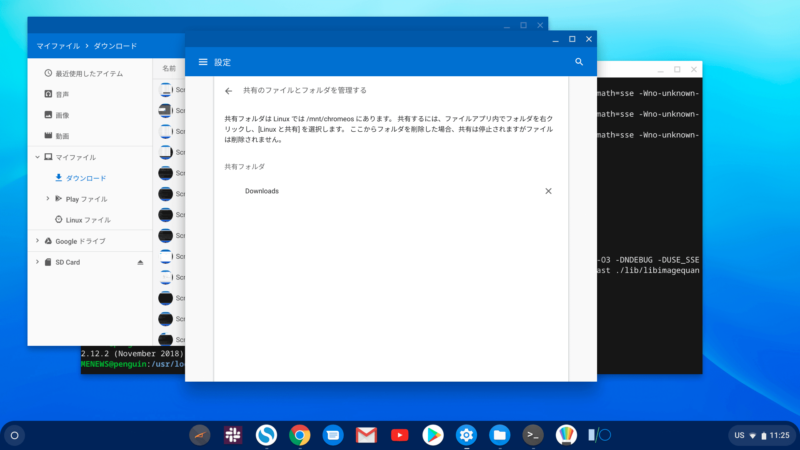
ファイルの共有設定をする
インストールが終わったので、あとはスクショを実際に圧縮してみるだけ、なんですが、その前にインストールしたコマンドがスクショにアクセス出来るようにしないといけません。

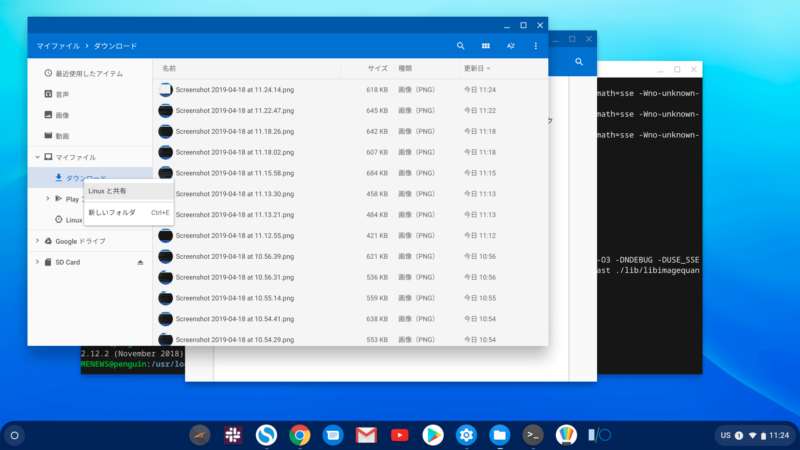
ファイルアプリを起動してマイファイルを選択したらダウンロードを右クリック(2本指タップ)します。Linuxとの共有を管理をタップします。

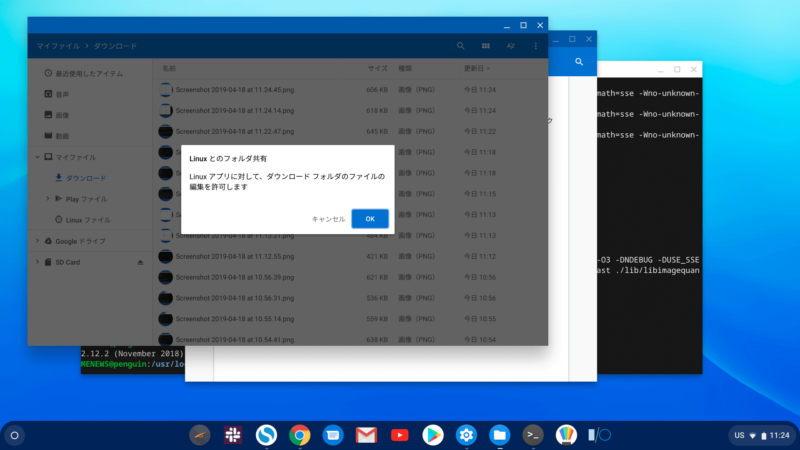
Linuxアプリに対して、ダウンロードフォルダのファイルの編集を許可しますはOKをタップ。

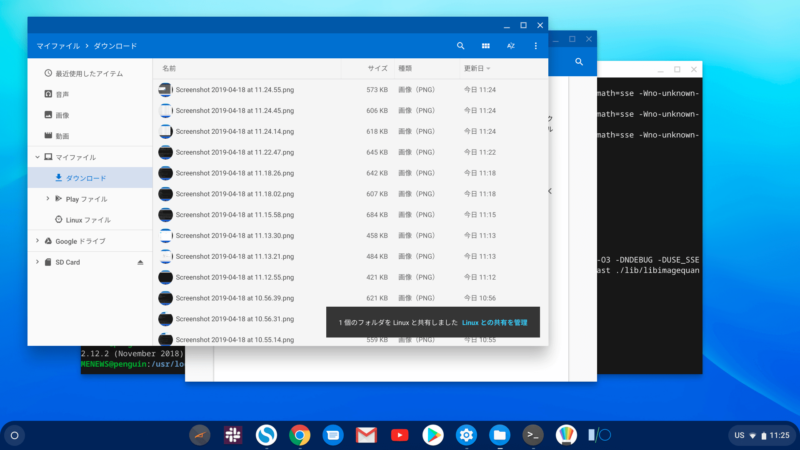
これで共有が許可されたので、Linuxからスクショにアクセス出来るようになりました。

圧縮してみる
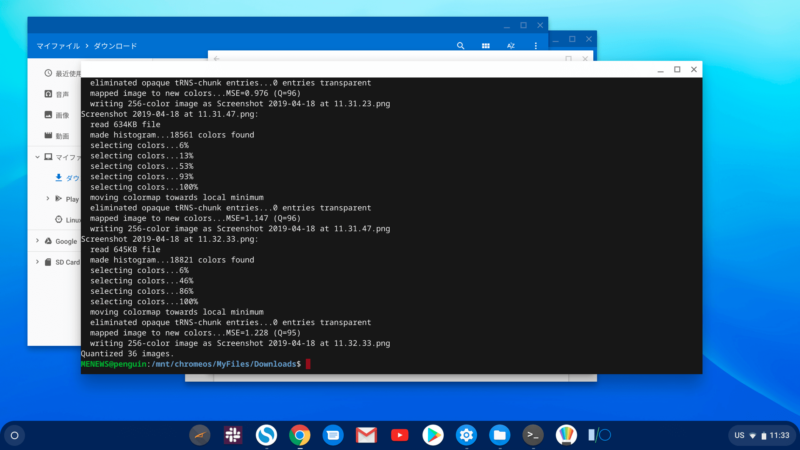
それでは圧縮していきますよー!(*´꒳`∩)
共有を許可したダウンロードファイルのフォルダは「/mnt/chromeos/」の配下に格納されます。
マイファイルのダウンロードファイルフォルダは「MyFiles/Downloads」という名前で格納されていますので、フォルダを移動(cd /mnt/chromeos/MyFiles/Downloads)して圧縮コマンドを入力します。
ちなみに、SDカードは「removable」という名前で格納されます。
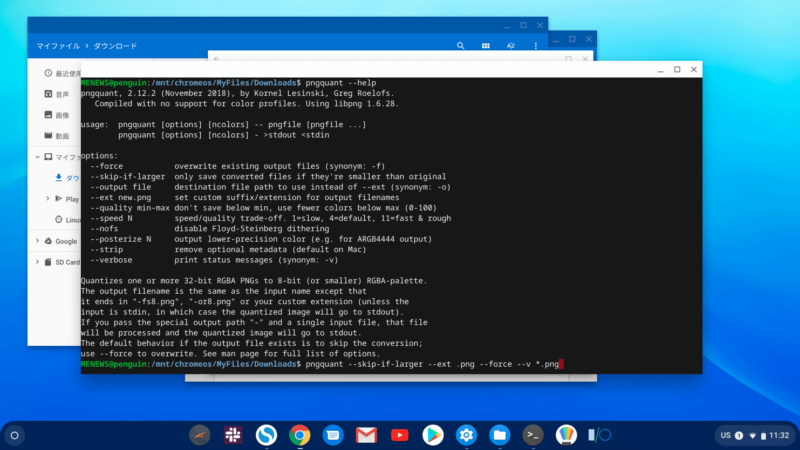
cd /mnt/chromeos/MyFiles/Downloads pngquant --skip-if-larger --ext .png --force *.png
pngquantのオプションは「pngquant –help」で表示されるので、お好みで設定してください。
ちなみにわたしは「pngquant –skip-if-larger –ext .png –force –verbose *.png」としています。



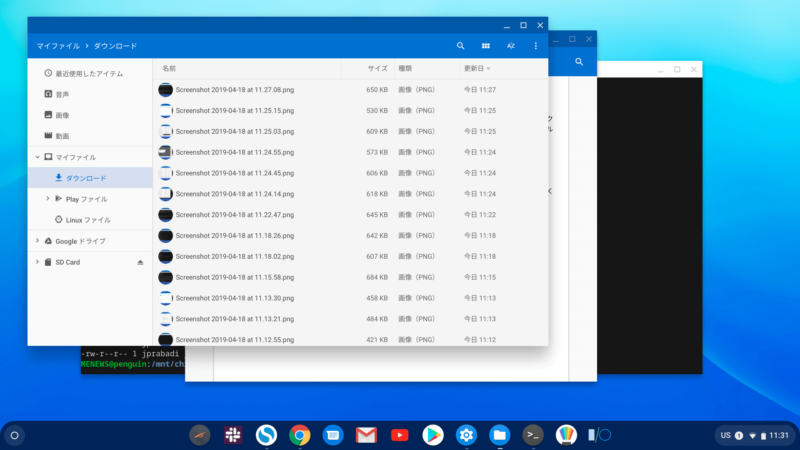
圧縮前 
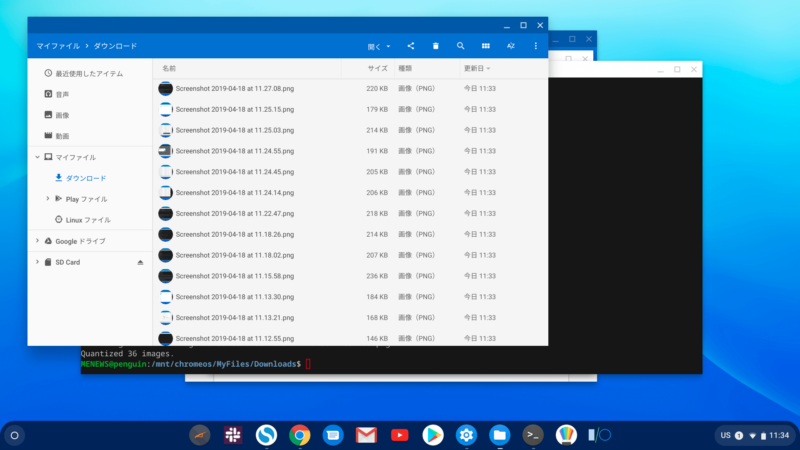
圧縮後
だいたい半分のファイルサイズになっています(*´꒳`∩)たすかるわー
おまけ
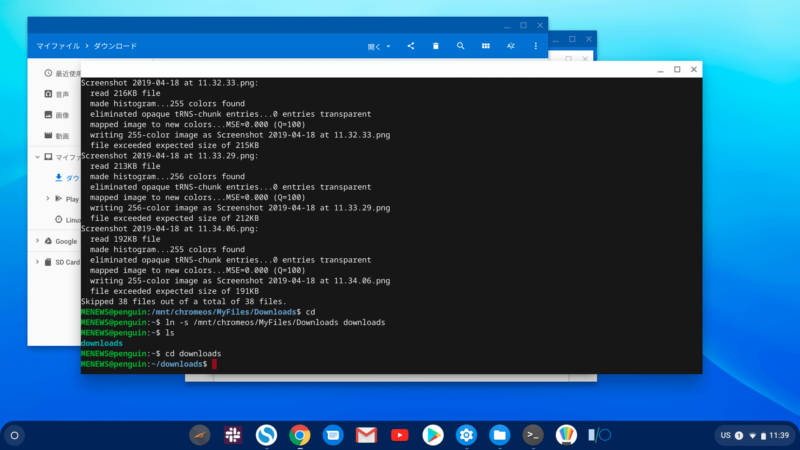
ファイルアプリは起動直後、ホームディレクトリという場所で起動されます。
スクショファイルにアクセスするのに長いコマンドをいちいち入力するのは大変なのでショートカットを作ります。
ln -s /mnt/chromeos/MyFiles/Downloads downloads

ショートカットをつくるコマンドを実行すると、ホームディレクトリにショートカットが作成されます。

cd downloads
次回からは短縮した文字数でカレント移動が出来るようになります。
矢印キーの↑↓で入力したコマンドの履歴にアクセスできるので、そちらを使ってもいいです。
わたしは圧縮し終わったファイルはSDカードに移動してしまうように運用していますが、何が正解なのかな〜?自動的に圧縮するようにしたいんだけどまだ探せていません。